close
用ESP32 PWM實現LED漸漸亮起。網頁設計
程式的部分首要分成三個:1.設定頻道LEDchannel、2.附加到PIN腳、3.決議輸出大小。
1.設定頻道LEDchannel屬性
ledcSetup(LEDChannel, freq, resolution);
//LEDChannel設定為0,分歧輸出要設定到不同頻道,例如RGB LED就要開三個頻道別離辦理R、G、B
//freq輸出頻率,建議值5000 Hz
//resolution代表輸出解析度,例如8代表0-255,10代表0-1023
2.附加到PIN腳
ledcAttachPin(ledPin, LEDChannel);
//ledPin代表腳位,看你把裝備接在哪個腳位上面
//LEDchannel代表步驟1所宣告的LEDchannel,也就是說把設定好的LEDchannel屬性附加到某個腳位上
3.決定輸出大小。
ledcWrite(LEDChannel, dutyCycle);
//將LEDchannel輸出dutyCycle的值。網頁設計
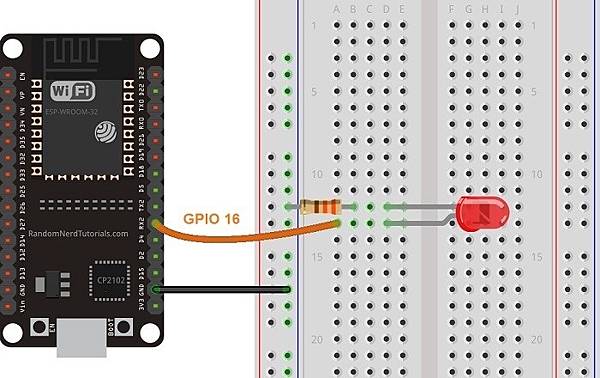
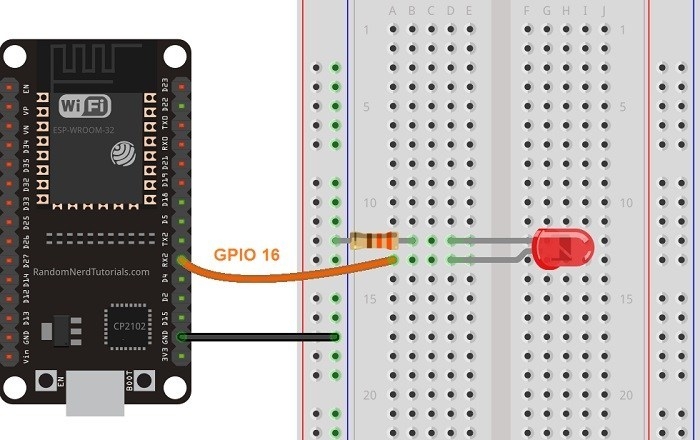
範例程式將使接在Pin16的LED逐步亮起並熄滅,典範複製於 https://randomnerdtutorials.com/esp32-pwm-arduino-ide/


影片演示
文章出處:網頁設計,網站架設 ,網路行銷,網頁優化,SEO -網頁設計 NetYea 網頁設計
本文來自:
文章標籤
全站熱搜


 留言列表
留言列表


