網頁設計
前兩天收到中華電信HINET的德律風
說某一網域被入侵,亂發信被揭發
今天客戶說寄到GMAIL的信全部寄不出去
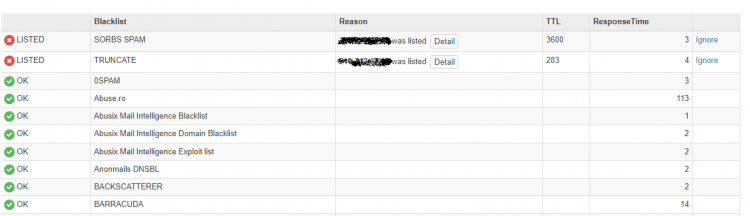
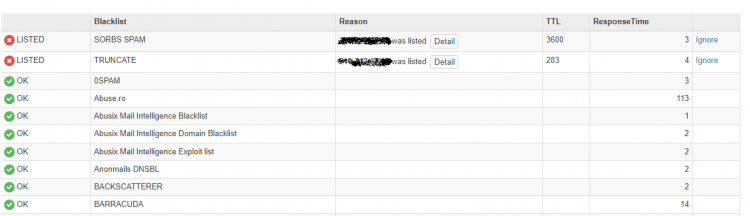
查了一下,先到下面網址打入IPhttps://mxtoolbox.com
https://www.dnsbl.info/dnsbl-details.php?dnsbl=dnsbl.spfbl.net

發現有被兩個單元列入黑名單

問了谷歌後,只要在其他dnsbl或是CBL裡沒有記載就好
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
RGB LED依序為紅、最長腳、藍、綠
RGB LED的共陽極(最長腳)串接一個330的電阻後再接地(GND)。


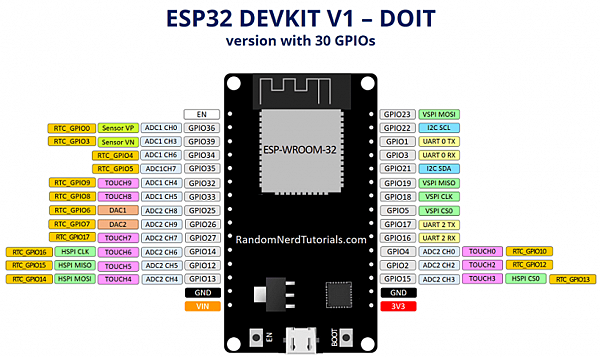
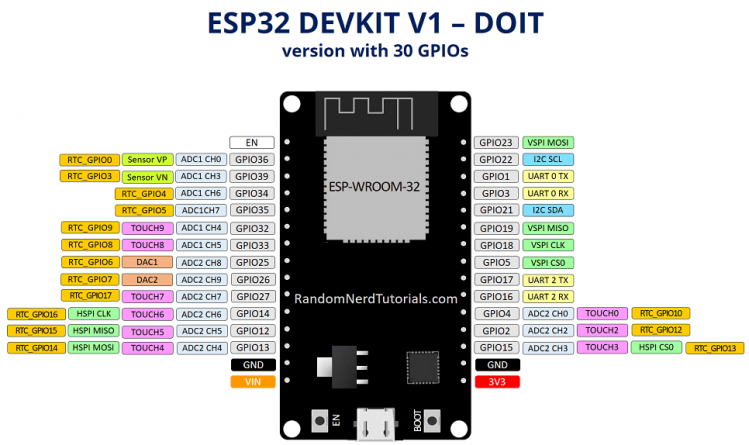
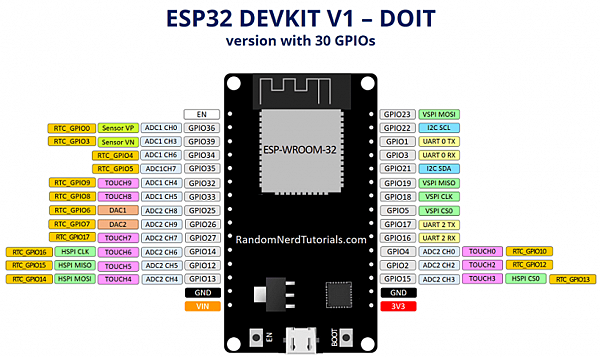
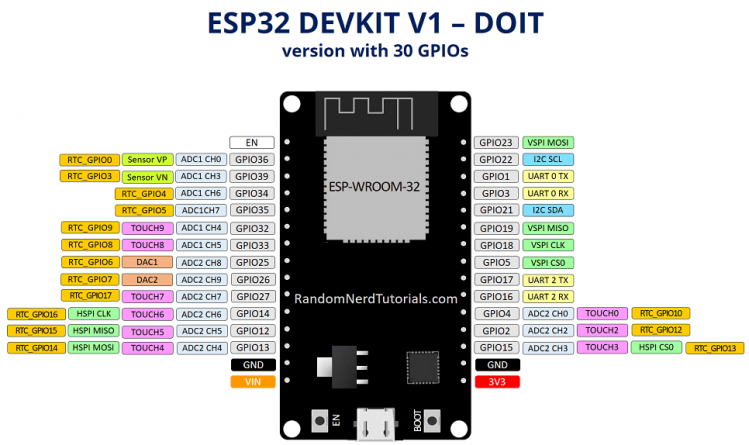
RGB LED的R接Arduino GPIO腳位16。
RGB LED的G接Arduino GPIO腳位17。
RGB LED的B接Arduino GPIO腳位5。
程式碼
1.每隔一秒改變LED的色彩,紅、綠、藍、黃、青、洋紅、白
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
網頁設計
電腦中毒是不可避免的,Linux系統也是如此,在得知系統中毒後,首要使命是找到病毒文件並將其肅清,在Linux系統下可以使用find饬令查找病毒,下面通過實例講解下find若何查找病毒。

zahinjtsog256 發表在 痞客邦 留言(0) 人氣()

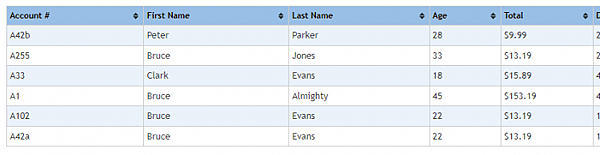
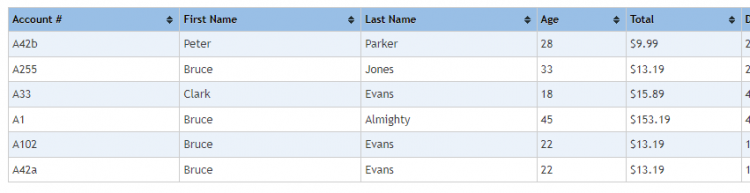
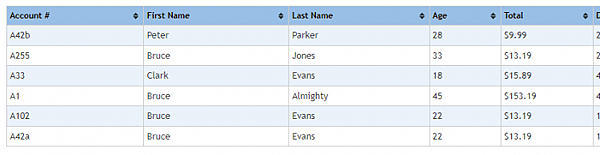
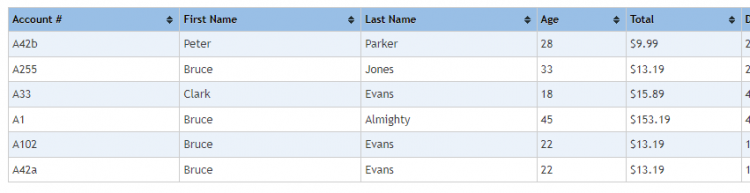
1、TableSorter 介紹

在所有 jQuery 表格排序外掛裡面,TableSorter 算是利用率最高的,並且擴充功能相當多(但不一定用得到),因此本篇保舉這個對象。
1. 官網說明
https://mottie.github.io/tablesorter/docs/
下載檔案後找到這幾個檔案
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
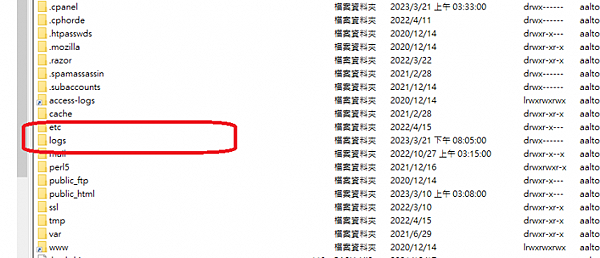
網頁設計之前碰到CPANEL發信給我
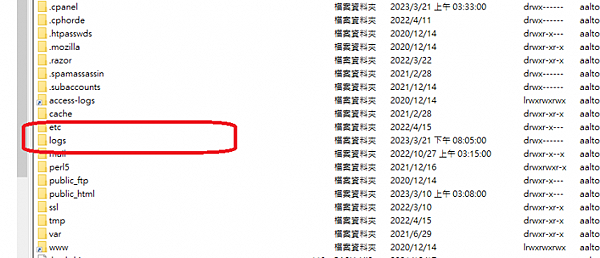
說磁碟空間不足
我心想4TB硬碟,沒幾個網站怎麼會空間不足
第一時候以為是網站被駭
到filezilla查抄過後發現是PHP7.4 的LOG超大
網頁設計
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
起首可以到FPDF網站下載程式,固然FPDF的網站有教學也值得前去觀看http://www.fpdf.org/
或直接點選這邊下載fpdf16.zip
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()

網頁設計
介紹如何利用 Python 的 MySQL Connector 模組毗鄰 MySQL/MariaDB 資料庫,進行查詢、新增或刪除等各類操作。
Python 有許多 MySQL/MariaDB 資料庫相幹的模組,而最常被利用的就是 MySQL Connector 與 MySQLdb 這兩個模組,以下是 MySQL Connector 模組的使用方式。
安裝 MySQL Connector 模組
開啟 Windows 中的號令提醒自元,利用 pip 安裝 Python 的 MySQL Connector 模組:
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
您的網站為何總是排名在後面呢?除了買廣告以外,有無什麼撇步呢?網店日報來告訴您,有哪些基本的SEO優化技能,做好這6個步調,您的網站SEO就能事半功倍!
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
指定佈景圖片巨細
background-size:bg-size , bg-size
bg-size = auto | length | percentage | cover | contain
- 預設值為auto,即背景圖片原始長寬。
- length指定圖片具體大小的數值,不允許負值。
- percentage以佈景圖地點元素的百分比指定背景圖巨細,不允許負值。
- length與percentage可設定2數值,也可只設定1個數值,當只設定一個數值,另外一個數值(高)預設值為auto,此時高度以背景圖原始寬高比例,主動縮放。
- cover首要用於後臺圖小於地點的內容,而背景圖又不適合利用repeat,此時就可以採用cover的方式,使後臺圖放大至內容的大小,但此方式容易使配景圖因放大而失真。
- contain與cover正好相反,首要用於後臺圖大於地點內容,但卻需要將後臺圖完全出現,此時便可採用contain的方式,使後臺圖縮小至內容的巨細。
結果顯現為了讓呈現效果有顯著的區分,範例中的屬性預設為:
width:300px;height:200px;border:1px solid #CCC;background:#FFFFFF url(bg.jpg) no-repeat left top;
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
如果已註冊過,想查詢本身的公私鑰:
https://www.google.com/recaptcha/admin#list
還沒註冊過的,下面三步驟建立Google reCAPTCHA~
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()

展示網址:點我旁觀

zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
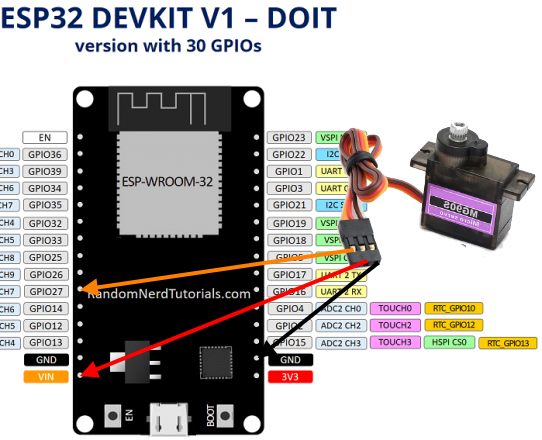
影片
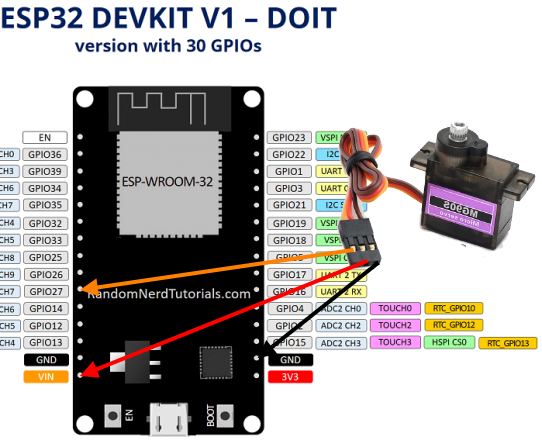
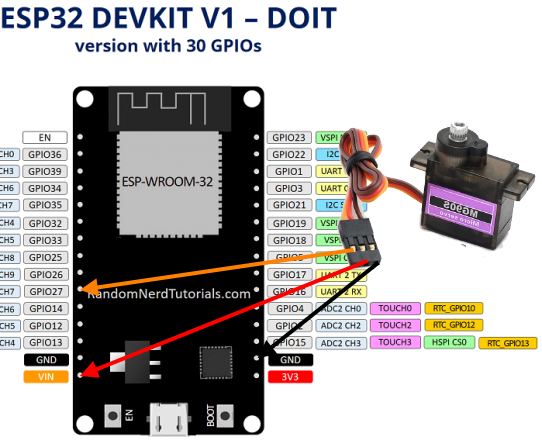
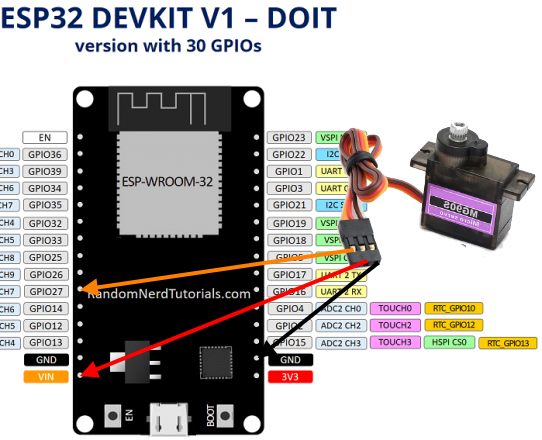
伺服馬達接線圖


黃線 接 GPIO27 、 紅線 接 5V 、 黑線 接 GND
ESP32 電力只能鞭策一個馬達,若是要鞭策兩個馬達就要外接電源了
程式碼
- #include <Servo.h>
- Servo myservo; // 確立伺服馬達節制
-
- // 伺服馬達的毗鄰 GPIO
- static const int servoPin = 27;
- int pos = 0;
- void setup() {
- // put your setup code here, to run once:
- myservo.attach(servoPin); // 將伺服馬達毗鄰的GPIO pin連接伺服物件
- Serial.begin(115200);//序列阜連線速率
- }
-
- void loop() {
- // put your main code here, to run repeatedly:
- if(Serial.available()){ //
- int num = Serial.parseInt(); // case 前置 num(數字鍵)
-
- switch(num) { //
-
- case 1 : //1~9
- for(pos = 0; pos < 180; pos += 1) // 一度一度由 0 度扭轉到 180 度
- myservo.write(pos);
- delay(200);
- break;
-
- case 2 : // 1~9
- for(pos = 180; pos>=1; pos-=1) // 一度一度由 180 度旋轉到 0 度
- myservo.write(pos);
- delay(200);
- break;
- }
- }
- }
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
測試框架
昨天有寫出一些陽春的測試程式。固然夠用,但如果要做進階的測試方法或是闡發測試進程,顯然要實作出更多功能才能符合需求。但不消擔憂,開源的世界裡有異常多前輩,實作出專為測試利用的框架,讓我們寫測試可以輕鬆許多。
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
記實一下批量抓取 Google 搜索效果裡的保持的方法。
若是還沒有安裝以下,要先下載安裝:
- pip install beautifulsoup4
- pip install google
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
以下有兩個大項目需要設定,依序為:
若何申請Google Maps API金鑰?
如何啟用Google Maps API辦事?
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
為了將圖片數據轉換為合適 AI練習的格局,哄騙 OpenCV先對臉部進行辨識,然後將面部數據另存為同一的花樣。
- import cv2
-
- face_cascade = cv2.CascadeClassifier('./cascades/haarcascade_frontalface_default.xml')
- eye_cascade = cv2.CascadeClassifier('./cascades/haarcascade_eye.xml')
-
- def detect(filename):
- img = cv2.imread(filename)
- gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
- faces = face_cascade.detectMultiScale(gray,
- scaleFactor=1.2,
- minNeighbors=3,)
- for (x,y,w,h) in faces:
- roi_gray = gray[y:y+h, x:x+w]
- eyes = eye_cascade.detectMultiScale(roi_gray,
- scaleFactor=1.02,
- minNeighbors=3,
- minSize=(40,40),)
- img = cv2.rectangle(img,(x,y),(x+w,y+h),(255,0,0),2)
- for (ex,ey,ew,eh) in eyes:
- img = cv2.rectangle(img,(x+ex,y+ey),(x+ex+ew,y+ey+eh),(0,255,0),2)
- cv2.imwrite('./tzuyu_face.jpg', img)
-
- detect('tzuyu.jpg')
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
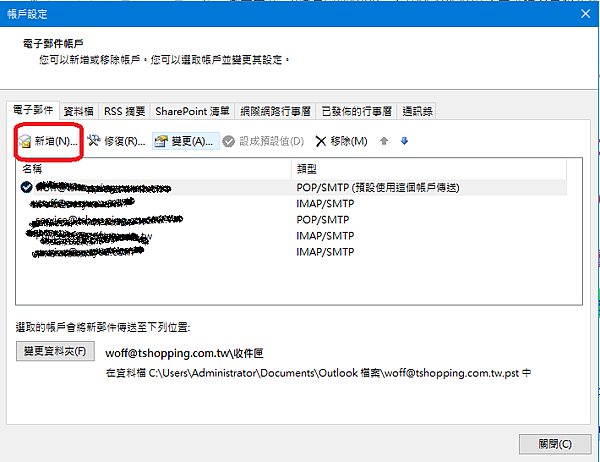
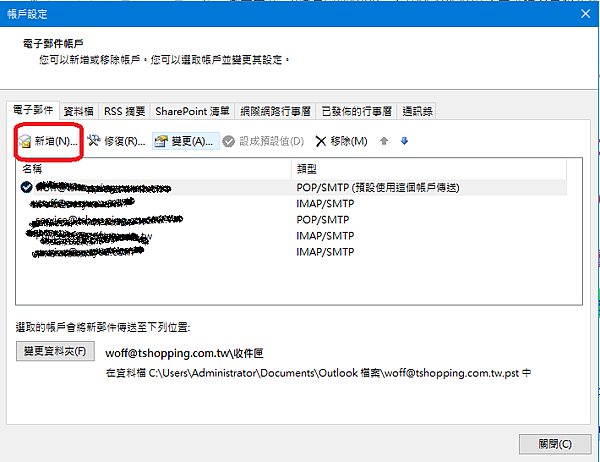
進入OUTLOOK->帳戶設定
1.新增帳戶

zahinjtsog256 發表在 痞客邦 留言(0) 人氣()
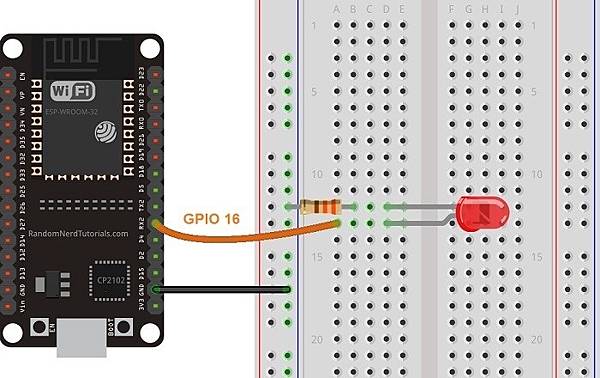
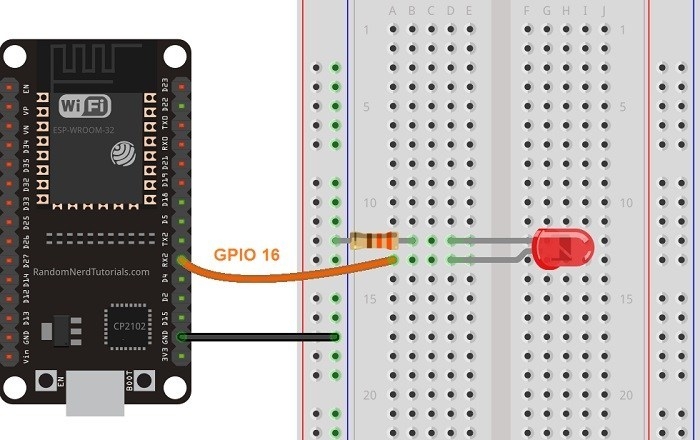
用ESP32 PWM實現LED漸漸亮起。網頁設計
程式的部分首要分成三個:1.設定頻道LEDchannel、2.附加到PIN腳、3.決議輸出大小。
1.設定頻道LEDchannel屬性
ledcSetup(LEDChannel, freq, resolution);
//LEDChannel設定為0,分歧輸出要設定到不同頻道,例如RGB LED就要開三個頻道別離辦理R、G、B
//freq輸出頻率,建議值5000 Hz
//resolution代表輸出解析度,例如8代表0-255,10代表0-1023
2.附加到PIN腳
ledcAttachPin(ledPin, LEDChannel);
//ledPin代表腳位,看你把裝備接在哪個腳位上面
//LEDchannel代表步驟1所宣告的LEDchannel,也就是說把設定好的LEDchannel屬性附加到某個腳位上
3.決定輸出大小。
ledcWrite(LEDChannel, dutyCycle);
//將LEDchannel輸出dutyCycle的值。網頁設計
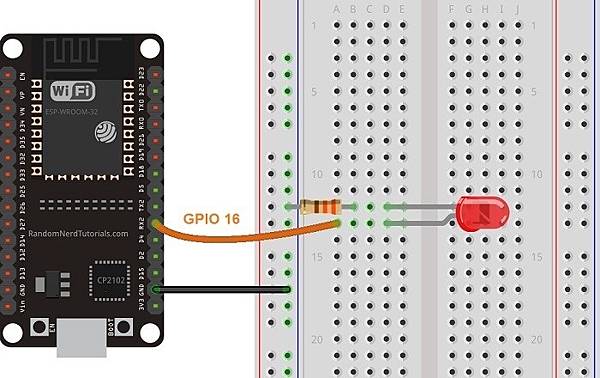
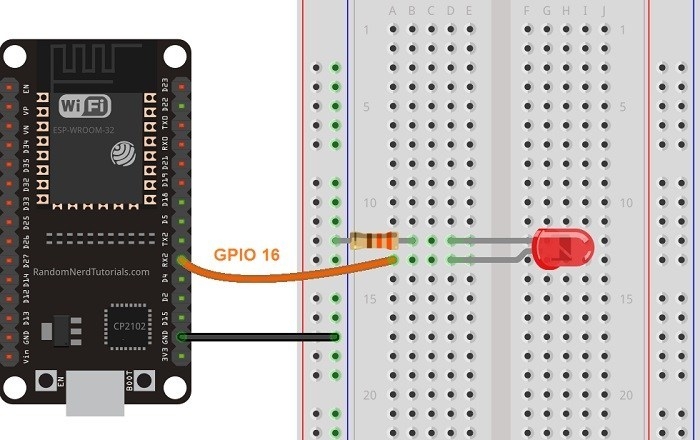
範例程式將使接在Pin16的LED逐步亮起並熄滅,典範複製於 https://randomnerdtutorials.com/esp32-pwm-arduino-ide/


- // the number of the LED pin
- const int ledPin = 16; // 16 corresponds to GPIO16
-
- // setting PWM properties
- const int freq = 5000;
- const int ledChannel = 0;
- const int resolution = 8;
-
- void setup(){
- // configure LED PWM functionalitites
- ledcSetup(ledChannel, freq, resolution);
-
- // attach the channel to the GPIO to be controlled
- ledcAttachPin(ledPin, ledChannel);
- }
-
- void loop(){
- // increase the LED brightness
- for(int dutyCycle = 0; dutyCycle <= 255; dutyCycle++){
- // changing the LED brightness with PWM
- ledcWrite(ledChannel, dutyCycle);
- delay(15);
- }
-
- // decrease the LED brightness
- for(int dutyCycle = 255; dutyCycle >= 0; dutyCycle--){
- // changing the LED brightness with PWM
- ledcWrite(ledChannel, dutyCycle);
- delay(15);
- }
- }
zahinjtsog256 發表在 痞客邦 留言(0) 人氣()

















 https://www.ipse.io/
https://www.ipse.io/